In this article we will discuss several common tips and tricks for supporting Dynamic Type.
Dynamic type means increasing text or images sizes dynamically based on device settings.
For testing tap settings -> General -> Accessibility -> Larger Test inside we can change preferred reading size.
While testing we need to change multiple times, that take too time for testing. No Worries we have alternate tool for testing for that tap on Xcode -> Open Developer Tool -> Accessibility Inspector.
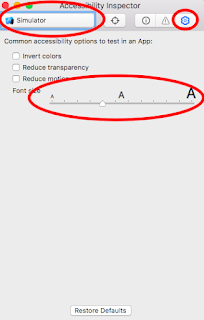
Change device to simulator and tap on settings icon we can see size inspector bottom, change sizes there it will update real time.
There are different techniques for dynamic type. We will go through step by step.
First create UILabel object. Open ViewController.swift and add following line above viewDidLoad() method.
Add textLabel as subview to view. We are adding programmatically as follow.
We are using autoLayouts but not using storyboards.
Call addTextLabelAsSubview() method inside viewDidLoad().
Build and Run, we see Hello World..!. That's not we are looking for, open accessibility inspector then change size to largest. But nothing changed in simulator.
No worries for that we need to add adjustsFontForContentSizeCategory property and set to true. It will change font size dynamically.
- a font vended using +preferredFontForTextStyle: or +preferredFontForTextStyle:compatibleWithTraitCollection: with a valid UIFontTextStyle
- a font vended using - [UIFontMetrics scaledFontForFont:] or one of its variants
So we are using first one i.e, UIFontTextStyle.
Add following lines to the end of addTextLabelAsSubview() method.
Now Build and Run, change size, Bingo! size is changing real time.
Great, But the end is truncating for largest. So fix that by following technique.
So for us we need dynamic . so simply add set numberOfLines to 0. It will wrap automatically based on size. Add following code at the end of addTextLabelAsSubview() method.
Build and Run, Great now its working perfect.
There are different techniques we will update soon.
Dynamic type means increasing text or images sizes dynamically based on device settings.
Setting Up :
First create new project with single view and name it as "Dynamic Type".For testing tap settings -> General -> Accessibility -> Larger Test inside we can change preferred reading size.
While testing we need to change multiple times, that take too time for testing. No Worries we have alternate tool for testing for that tap on Xcode -> Open Developer Tool -> Accessibility Inspector.
Change device to simulator and tap on settings icon we can see size inspector bottom, change sizes there it will update real time.
There are different techniques for dynamic type. We will go through step by step.
Text style fonts (UIFontTextStyle) :
By using UIFontTextStyle we can easily make UILabel dynamic.First create UILabel object. Open ViewController.swift and add following line above viewDidLoad() method.
var textLabel = UILabel()
Add textLabel as subview to view. We are adding programmatically as follow.
func addTextLabelAsSubview() {
view.addSubview(textLabel)
textLabel.translatesAutoresizingMaskIntoConstraints = false
textLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 8.0).isActive = true
textLabel.topAnchor.constraint(equalTo: view.topAnchor, constant: 20.0).isActive = true
textLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: 8.0).isActive = true
textLabel.text = "Hello World..!"
}
We are using autoLayouts but not using storyboards.
Call addTextLabelAsSubview() method inside viewDidLoad().
Build and Run, we see Hello World..!. That's not we are looking for, open accessibility inspector then change size to largest. But nothing changed in simulator.
No worries for that we need to add adjustsFontForContentSizeCategory property and set to true. It will change font size dynamically.
AdjustsFontForContentSizeCategory :
For this property to take effect, the element’s font must be one of the following:- a font vended using +preferredFontForTextStyle: or +preferredFontForTextStyle:compatibleWithTraitCollection: with a valid UIFontTextStyle
- a font vended using - [UIFontMetrics scaledFontForFont:] or one of its variants
So we are using first one i.e, UIFontTextStyle.
Add following lines to the end of addTextLabelAsSubview() method.
textLabel.adjustsFontForContentSizeCategory = true textLabel.font = UIFont.preferredFont(forTextStyle: UIFontTextStyle.title1)
Now Build and Run, change size, Bingo! size is changing real time.
Great, But the end is truncating for largest. So fix that by following technique.
Line wrapping (numberOfLines):
textLabel that appear multi line have numberOfLines set to a value other than the default of 1.So for us we need dynamic . so simply add set numberOfLines to 0. It will wrap automatically based on size. Add following code at the end of addTextLabelAsSubview() method.
textLabel.numberOfLines = 0
Build and Run, Great now its working perfect.
There are different techniques we will update soon.

















No comments:
Post a Comment