We can create and use temporary anonymous accounts to authenticate with Firebase using Firebase Authentication. By using this we can allow users without signed up to your app to work with data protected by security rules. If later these anonymous user wants to sign up you can convert and link their sign-in credentials to the anonymous account so that they can continue to work with their protected data in future sessions.
firebase authentication ios swift
firebase email authentication ios
firebase authentication ios tutorial
firebase authentication example ios
firebase user authentication tutorial
firebase anonymous login iOS
email login firebase ios
First import the Firebase SDK in AppDelegate.swift file:
Then, in the application:didFinishLaunchingWithOptions: method, initialize the FirebaseApp object:
Call signInAnonymouslyWithCompletion: method:
If the above method executes without an error, you can get the anonymous user's account data from the FIRUser object:
Example: you might want to make the items the user added to their shopping cart before they signed up available in their new account's shopping cart.
When the user signs up, complete the sign-in flow for the user's authentication provider up to, but not including, calling one of the FIRAuth.signInWith methods. For example, get the user's Google ID token, Facebook access token, or email address and password.
Get an FIRAuthCredential for the new authentication provider:
If the call to linkWithCredential:completion: succeeds, the user's new account can access the anonymous account's Firebase data.
It will sign Out a user from Firebase and no longer access to Firebase.
This Article Covers Following Related questions :
Swift iOS Anonymous Sign-Infirebase authentication ios swift
firebase email authentication ios
firebase authentication ios tutorial
firebase authentication example ios
firebase user authentication tutorial
firebase anonymous login iOS
email login firebase ios
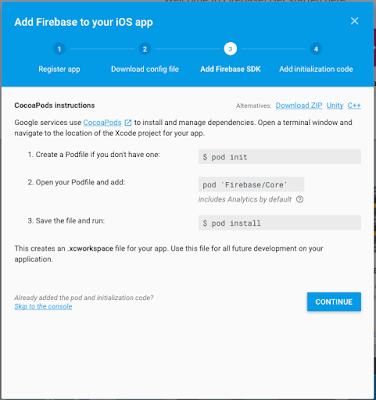
Before get into this, there are some steps to be done:
- Integrate your project with Firebase and add the following podfile:
pod 'Firebase/Auth'
- Enable Facebook Login:
- In the Firebase console, open the Auth section.
- On the Sign-in Methods page, enable the Anonymous sign-in method.
Sign In to Firebase anonymously:
If an user uses an app feature that requires authentication with Firebase, sign in the user anonymously by completing the following steps:First import the Firebase SDK in AppDelegate.swift file:
import Firebase
Then, in the application:didFinishLaunchingWithOptions: method, initialize the FirebaseApp object:
// Use Firebase library to configure APIs FirebaseApp.configure()
Call signInAnonymouslyWithCompletion: method:
Auth.auth().signInAnonymously() { (user, error) in
// ...
if let error = error {
// ...
print(error.localizedDescription)
return
}
// User is signed in
if let user = user {
let uid = user.uid
let isAnonymous = user!.isAnonymous // true
// ...
}
}
If the above method executes without an error, you can get the anonymous user's account data from the FIRUser object:
Convert an anonymous/guest account to a permanent account:
If an anonymous user wants to sign up to your app, to continue in app for further work we can use the following steps.Example: you might want to make the items the user added to their shopping cart before they signed up available in their new account's shopping cart.
When the user signs up, complete the sign-in flow for the user's authentication provider up to, but not including, calling one of the FIRAuth.signInWith methods. For example, get the user's Google ID token, Facebook access token, or email address and password.
Get an FIRAuthCredential for the new authentication provider:
Link anonymous with Google Sign-In:
For converting anonymous user to permanent user using Google Sign-In, To do so, complete the following :guard let authentication = user.authentication else { return }
let credential = GoogleAuthProvider.credential(withIDToken: authentication.idToken,
accessToken: authentication.accessToken)
user.link(with: credential) { (user, error) in
if let error = error {
// ...
print(error.localizedDescription)
return
}
// User is signed in with google
if let user = user {
// The user's ID, unique to the Firebase project.
// Do NOT use this value to authenticate with your backend server,
// if you have one. Use getTokenWithCompletion:completion: instead.
let uid = user.uid
let email = user.email
let photoURL = user.photoURL
// ...
}
}
Link anonymous with Facebook Login:
For converting anonymous user to permanent user using Facebook Login, To do so, complete the following :let credential = FacebookAuthProvider.credential(withAccessToken: FBSDKAccessToken.current().tokenString)
user.link(with: credential) { (user, error) in
if let error = error {
// ...
print(error.localizedDescription)
return
}
// User is signed in with Facebook
if let user = user {
// The user's ID, unique to the Firebase project.
// Do NOT use this value to authenticate with your backend server,
// if you have one. Use getTokenWithCompletion:completion: instead.
let uid = user.uid
let email = user.email
let photoURL = user.photoURL
// ...
}
}
Link anonymous with Email-password sign-in:
For converting anonymous user to permanent user using Email-password sign-in, To do so, complete the following :let credential = EmailAuthProvider.credential(withEmail: email, password: password)
user.link(with: credential) { (user, error) in
if let error = error {
// ...
print(error.localizedDescription)
return
}
// User is signed in with Email-password
if let user = user {
// The user's ID, unique to the Firebase project.
// Do NOT use this value to authenticate with your backend server,
// if you have one. Use getTokenWithCompletion:completion: instead.
let uid = user.uid
let email = user.email
let photoURL = user.photoURL
// ...
}
}
If the call to linkWithCredential:completion: succeeds, the user's new account can access the anonymous account's Firebase data.
Sign Out:
In order to sign out a user from Firebase write the following code:let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print ("Error signing out: %@", signOutError)
}
It will sign Out a user from Firebase and no longer access to Firebase.