Swift supports Both Color Literals & Image Literals. In this we will see how to use these literals.
swift #imageliteral
color literals xcode 8
swift #colorliteral
image literal swift 3
xcode 8 image literal not working
color literal swift
imageliteral swift 3
#imageliteral(resourcename:"image-name")
That's too long for writing and time taking one.
We can do easily by using Color Literal.
The following image will show how to add color using Color Literals.
On Start typing Color Literals we will see list of all colors as above then we can select easily by visualizing.
This is of type UIColor.
Whenever you want to select another color, just double-click inside any of those rects and the color picker will open again.
Like that we can store in arrays also.
The following image will show how to add color using Color Literals.
This is of type UIImage.
Whenever you want to change image, just double-click inside any of those rects and the image picker will open again.
Like that we can store in arrays also.
This Article Covers Following Related questions :
how to add image literal to an array and show them?swift #imageliteral
color literals xcode 8
swift #colorliteral
image literal swift 3
xcode 8 image literal not working
color literal swift
imageliteral swift 3
#imageliteral(resourcename:"image-name")
Color Literals :
Normally we write colors as follow :let color = UIColor(
red : 200.0/255.0,
green : 200.0/255.0,
blue : 200.0/255.0,
alpha : 1.0
)
That's too long for writing and time taking one.
We can do easily by using Color Literal.
The following image will show how to add color using Color Literals.
On Start typing Color Literals we will see list of all colors as above then we can select easily by visualizing.
This is of type UIColor.
Whenever you want to select another color, just double-click inside any of those rects and the color picker will open again.
Like that we can store in arrays also.
Image Literals :
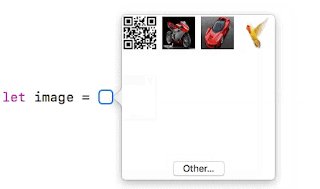
Image Literals are as same as color literals. when ever we start typing Image Literals we will see list of images that are present in your project. That's really cool.The following image will show how to add color using Color Literals.
This is of type UIImage.
Whenever you want to change image, just double-click inside any of those rects and the image picker will open again.
Like that we can store in arrays also.














A very awesome blog post. We are really grateful for your blog post. You will find a lot of approaches after visiting your post. Latest technologies
ReplyDeleteThanks NOMY SEO
DeleteHow do we refer these image assets if we are using framework...?
ReplyDeleteIt makes it hard to verify that the correct color or image is used, the name (or values in the case of an RGB color spec) should appear somewhere.
ReplyDelete