Prerequisites :
- Xcode
- 7.0 or later for Objective-C
- 8.0 or later for Swift
- Project targeting iOS 7 or above
- Swift projects must use Swift 3.0 or later
- CocoaPods 1.0.0 or later
Firebase :
Firebase helps you build better mobile apps and grow your business.Firebase products like Analytics, Real time Database, Messaging, and Crash Reporting let you move quickly and focus on your users.
Firebase is built on Google infrastructure and scales automatically, for even the largest apps.
Firebase products work great individually but share data and insights, so they work even better together.
In this tutorial we are going to know how to setup Firebase for mobile apps.
Getting Started :
Firstly we should have one gmail account for setting Up Firebase.Go to https://firebase.google.com/.
Then tap on Sign In button at the top right corner of the page.
Enter your login credentials then tap sign in.
After successful login Firebase will show 'Welcome to Firebase' Screen with a Demo Project.
One more button is there 'IMPORT GOOGLE PROJECT'. If you have an existing project we can simply import from here.
But here we don't have any project to import.
Creating Project :
Create by tapping on Add Project button. It shows pop up like follow:Enter project name as 'Firebase-Demo'. then tap create project. It will go to inside project and looks like follow:
Left side we can see Authentication, Database, Storage, Hosting etc..
Firebase supports all those features with out our extra input. That's really cool.
In order to use all these features, firstly we need to create Xcode Project and then adding Firebase to the created Project.
Create Xcode Project :
Open Xcode -> File -> New -> Project -> Single View App, then tap next button. Type product name as 'Firebase-Demo' then tap next and select the folder to save project.Cool that's it, next step is adding Firebase to our project.
Adding Firebase To iOS Project :
Go the Firebase there we can see 'Add Firebase to your iOS app'.Tap on that it will show a pop up. Here we need to add 'iOS bundle ID'. This id we will get from Xcode project.
Copy Bundle Id and Paste in the Firebase page. Then App Nickname & Store Id are optional. Then tap on 'Register App' button. Next it shows as following :
Next step download the the plist file as shown in above picture.
Drag the downloaded plist file to our Xcode project. And name it as 'GoogleService-Info.plist'.
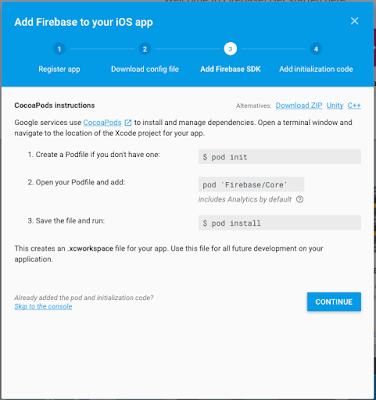
Then tap to continue. It will go to next step for adding 'Firebase SDK' to our project using CocoaPods instructions.
CocoaPods Official Tutorial
Close Xcode project then open terminal and go to the project directory by using commands.
Then enter the following command in terminal
pod init
Next add the following command in terminal
open -a Xcode Podfile
It open podfile there some code already exists. Add the following code after '# Pods for Firebase-Demo' line.
pod 'Firebase/Core'
Then save and run the following command.
pod install
It installs all the required pods to our projects as following:
Next close Xcode and open 'Firebase-Demo.xcworkspace' file.
To connect Firebase when your app starts up, add the initialization code below to your main AppDelegate class.
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?)
-> Bool {
FirebaseApp.configure()
return true
}
}
Open Firebase we will see like following:
That's it we finished setting up the Firebase.
Now we can integrate storage, Database etc..





















No comments:
Post a Comment